Tips Membuat Menu Navigasi Blog Responsive Di Mobile Dengan Mudah.
tutorialku18 - Pada Kesempatan Kali Ini Admin Akan Membagikan Postingan Yang Bertema Membuat
Menu Navigasi BLog Responsive Di Mobile Atau Di Smartphone Atau Tablet.
Membuat Menu Navigasi Pada Blog Agar Responsive Tidak Rumit Dan Tidak Menambahkan Skrip Atau Coding Sama Sekali. Menu Navigasi Pada Awal Nya Berfungsi Sebagai Menu Pentunjuk Yang Terdapat Pada Blog. Untuk Membuat Menu Navigasi Di Blog Responsive Pada Fitur Mobile Cara Yang Kamu Harus Lakukan Adalah Mengikuti Langkah Mudah Dari tutorialku18 ini. Cara Membuat Nya Mudah Sekali Untuk Membuat Menu Navigasi Responsive Di Fitur Mobile Template Kamu.
 |
| Membuat Menu Navigasi Responsive Di Blog |
Masuk Akun Blogger Kamu
- Masuk Ke Akun Blogger Kamu www.blogger.com
- Pilih Blog Kamu
- Pilih Tab Template
Tab Template
Kamu Perhatikan Gambar Di bawah ini, Kamu Liat Tulisan Seluler Lalu Kamu Klik Icon Roda (kamu bisa klik pada gambar untuk memperjelasnya) :
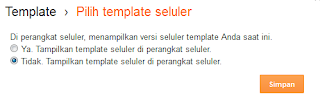
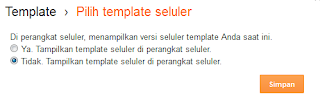
Lalu Kamu Pilih "ya" dan pilih tab "khusus" Jika Template Kamu Mendukung Fitur On Mobile, Bila Tidak Kamu Pilih "tidak" Perhatikan Gambar Berikut :
 |
| Setting Template Di Seluler |
Jika Tidak Mendukung Kamu Bisa Pilih Tidak, Perhatikan Pada Gambar Berikut :
 |
| setting template di seluler ke 2 |
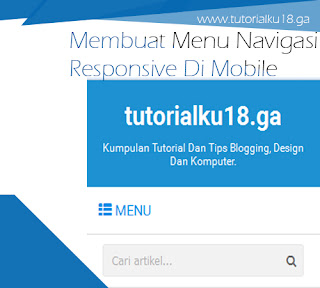
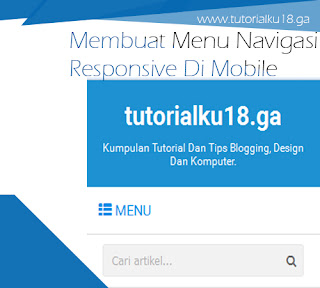
Lalu Kamu Simpan Dan Liat Hasil Nya Pada Handphone atau Smartphone.
Contoh Gambar :
 |
| Menu Responsive Di Handphone atau Smartphone |
Jika Berhasil Kamu Bisa Share Artikel Ini Tentang " Tips Membuat Menu Navigasi Blog Responsive Di Mobile ". Kamu Bisa Komen Bila Ada Pertanyaan Yang Ingin Ditanyakan. Sekian Tentang Artikel Ini Terimakasih Sudah Membaca Semoga Bermanfaat :D.